Las vulnerabilidades CSRF se producen cuando un sitio web permite a un usuario autenticado realizar acciones consideradas como “sensibles” sin comprobar que realmente es el usuario quien las está invocando conscientemente. En su lugar, la aplicación simplemente comprueba que la petición proviene del navegador autorizado de dicho usuario.
De este modo, y dado que los navegadores ejecutan simultáneamente código enviado por múltiples sitios web, existe el riesgo de que un sitio web (sin el conocimiento del usuario) envíe una solicitud a un segundo sitio web y éste interprete que la acción ha sido autorizada por el propio usuario.
Antes de ser víctima del ataque CSRF, el usuario se identifica con el usuario “admin” y la contraseña “password” para acceder al sistema. Como se observa en las siguientes figuras, en caso de producirse la autenticación en el sistema se muestra un mensaje de bienvenida, por lo que la víctima ya es “confiable” para el sitio web mientras la cookie almacenada en su navegador web con la ID de inicio de sesión no caduque o el usuario cierre la sesión (con lo que ésta sería eliminada).
El formulario vulnerable a CSRF se corresponde con la página de DVWA de cambio de contraseña para los usuarios del sistema.
Para llevar a cabo el ataque utilizaremos la configuración proxy propia del navegador y también el programa que provee OWASP, OWASP CSRFTester Herramienta gratuita (distribuida bajo licencia LGPL) para desarrolladores con la que poder comprobar si los formularios web son vulnerables a este tipo de ataque.
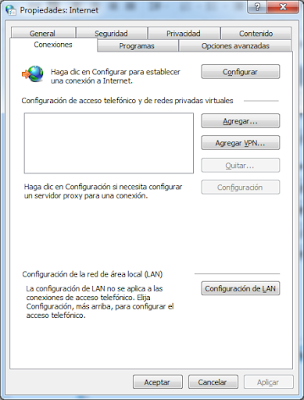
Para configurar el proxy necesitamos ir a la configuración del Chrome, luego acceder a “Cambiar la configuración del proxy”
Ir a configuracion de LAN , e ingresar como lo indica la imagen, y luego aceptar.
En primer lugar se activará el proxy que incluye la aplicación FoxyProxy para que capture todo el tráfico web en un puerto determinado, el mismo en que estará escuchando la aplicación OWASP CSRFTester. En este caso el puerto es el 8008.
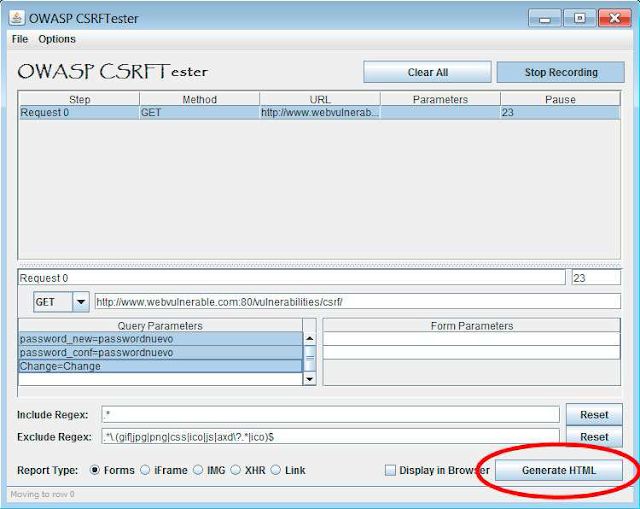
Puesto que el cambio de contraseña lo realizará el navegador web de la víctima, el hecho de que el atacante desconozca su contraseña es irrelevante. Simplemente se necesita enviar el formulario para capturar los datos clave que se requieren para llevar a cabo este ataque y que recogerá la aplicación OWASP CSRFTester. Para cada petición se muestran detalles como el método de envío empleado por el formulario (GET o POST) y los parámetros transmitidos por URL.
En nuestro ejemplo son:
- password_new: contraseña nueva.
- password_conf: rescritura de la contraseña para comprobar que el usuario la ha escrito correctamente. En caso de no coincidir ambas no se realiza el cambio de contraseña.
- Change: parámetro de control para confirmar la petición de cambio de contraseña. Si no es definida en la petición no se realizará el cambio aunque las contraseñas coincidan.
Los parámetros password_new y password_conf son los que se deberán modificar para que la víctima realice un cambio de contraseña (por otra que desconozca) sin su consentimiento.
Para ello la aplicación OWASP CSRFTester cuenta con una herramienta que genera automáticamente el fichero HTML que realizará la petición de cambio de contraseña basada en la confianza que el sitio web tiene en el usuario autenticado en el sistema.
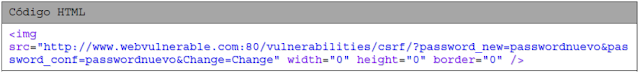
CSRFTester ofrece otras opciones, como por ejemplo la de realizar la petición de cambio de contraseña de una manera más inadvertida insertando, por ejemplo, una imagen. Obviamente esta imagen no será mostrada al usuario (puesto que el origen no es una imagen) y lo que producirá precisamente es que se genere la solicitud de cambio de contraseña.
En este ejemplo se hará uso de la ingeniería social y la confianza que el usuario tiene en el atacante para que haga clic en el enlace al documento HTML que llevará a cabo el ataque CSRF.
En caso de no contar con esta ventaja, se podrían emplear otros métodos como por ejemplo combinando un ataque Man in the middle con DNS Spoofing para servirle una web falsa enlazando con nuestro documento HTML en lugar del sitio web original al que pretendía acceder el usuario.
Una vez el usuario haga clic en el enlace se observa que el navegador web le ha redirigido a la
página de cambio de contraseña y que no se muestra ningún mensaje referente al cambio de la misma.
Sin embargo, una vez se ha desconectado del sistema y caduca por tanto la cookie con su inicio de sesión, al volver a intentar autenticarse el sistema le muestra un mensaje de error “Login failed”.
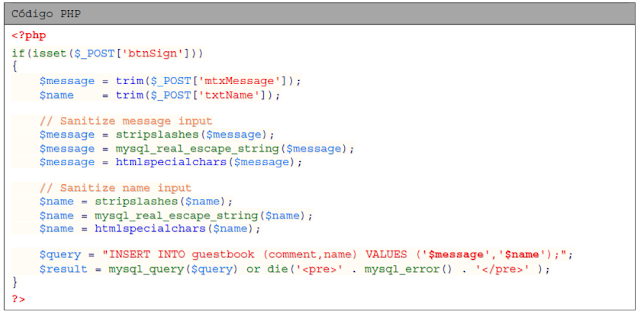
El nivel medio de seguridad de DVWA introduce como condición que la petición de cambio de contraseña provenga del propio servidor donde está alojada la página web. En caso contrario, la petición será desatendida.
Para explotar esta vulnerabilidad bastaría con un pequeño script programado en PHP que modifica el encabezado de la petición para que al ser ejecutada por la víctima en un servidor externo,
Prevención
DVWA sugiere como método más seguro para evitar este tipo de ataque el requerimiento de la contraseña actual junto con la nueva y la rescritura de la misma. Sin embargo esto sólo sería aplicable para este ejemplo concreto de cambio de contraseña, por lo que para otro tipo de acciones se recomienda el uso de tokens de autorización para cada acción.
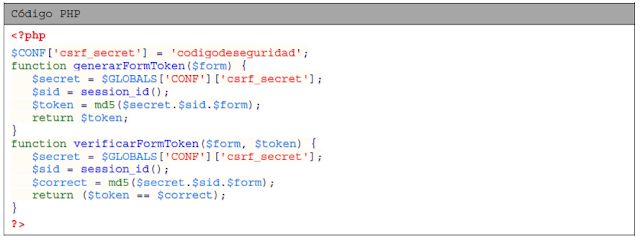
Un ejemplo sería utilizar una palabra secreta y el identificador de sesión del usuario para generar los tokens. Las funciones que se muestran a continuación utilizan un valor de configuración prefijado que contiene una palabra secreta a partir de la cual se generan todos los tickets. Esto permite invalidar en cualquier momento todos los tickets modificando simplemente esta palabra.
La función de generación recibe el nombre del formulario a securizar y obtiene el token asociado haciendo un hash md5 sobre la concatenación de la palabra secreta, el identificador de sesión del usuario y el nombre del formulario. De esta forma se obtiene un token de autorización para cada usuario y cada acción.
Para comprobar su validez se realiza la misma acción y se compara el token generado con el token recibido.
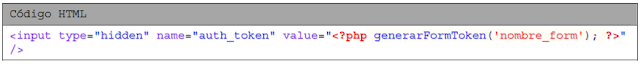
Su inclusión en un formulario HTML se realizaría de la siguiente manera:
De este modo, frente al caso en que se hiciera generando tokens personalices por acción con sesión, se utiliza menos espacio en el servidor y se reducirán los problemas de usabilidad. Sin embargo no se tendrá control sobre el tiempo de validez de los tokens, caducando estos en el momento en el que finaliza la sesión de usuario. El siguiente fragmento de código permite comprobar la validez de un token recibido: